在vue ui面板中安装vue-quill-editor依赖

命令安装
npm install vue-quill-editor --save
# or
yarn add vue-quill-editor
使用方法
在main.js导入富文本编辑器
import VueQuillEditor from 'vue-quill-editor' import 'quill/dist/quill.core.css' // import styles import 'quill/dist/quill.snow.css' // for snow theme import 'quill/dist/quill.bubble.css' // for bubble theme
将富文本编辑器注册为全局可用
Vue.use(VueQuillEditor)
页面中使用
<quill-editor v-model="addForm.art_content"></quill-editor>
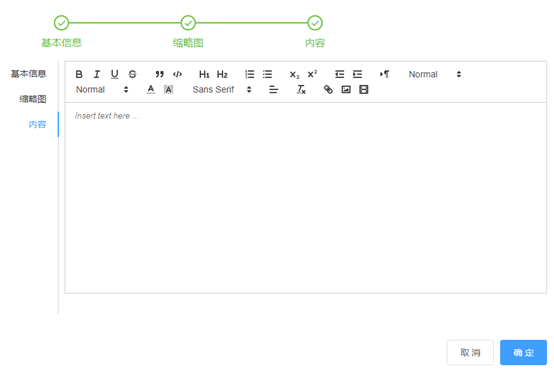
最终效果