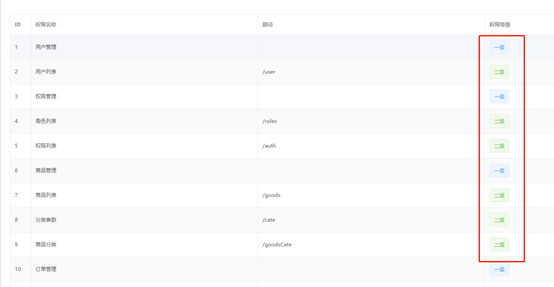
效果:

我们在使用elementUI表格的时候,我们有时候要使用其他格式,比如按钮等,我们可以通过作用域插槽自定义输出格式
代码实现
<el-table-column label="权限等级" prop="level"> <template slot-scope="scope"> <el-tag v-if="scope.row.level=='0'">一级</el-tag> <el-tag v-if="scope.row.level=='1'" type="success">二级</el-tag> <el-tag v-if="scope.row.level=='2'" type="warning">三级</el-tag> </template> </el-table-column>