前提步骤1:安装脚手架工具vue-cli,常见问题参考:这边文章, Vue cli 安装慢的解决方法
npm install -g @vue/cli
前提步骤2:安装Webpack
npm install -g webpack
一、创建项目 vue create 项目名称
vue create vue-admin

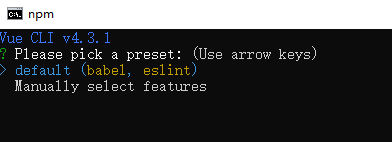
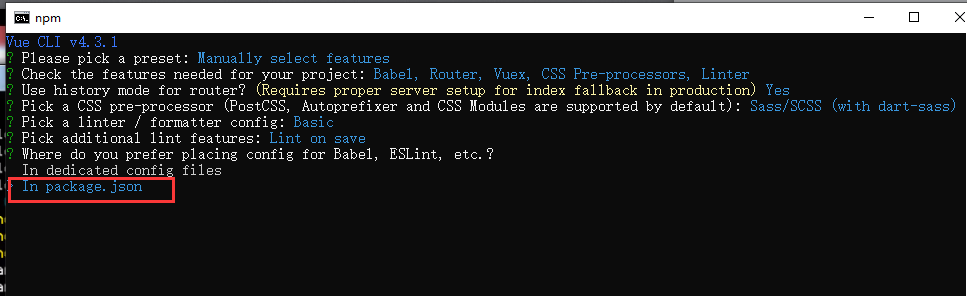
二、选择配置,默认的配置还是自定义的配置,这里选择自定义的配置


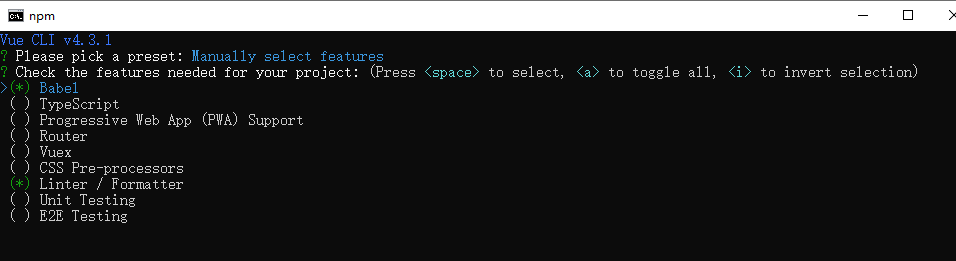
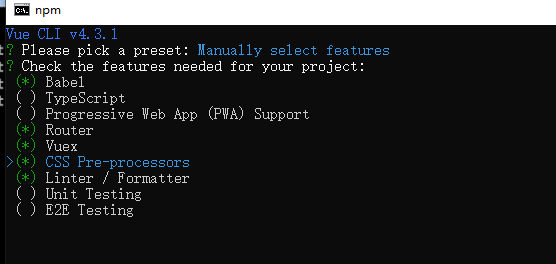
三、这里选择需要的模块:

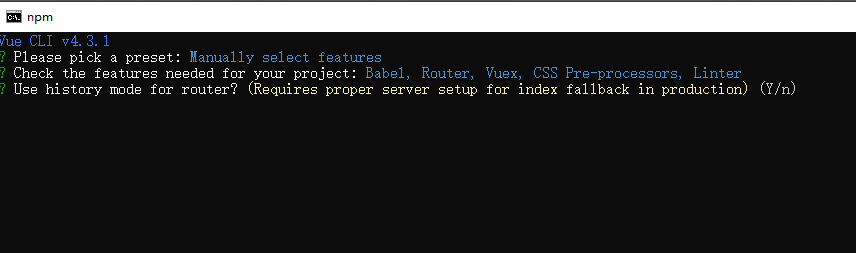
四、是否需要添加history提供的路由模式,选择 Y ,回车

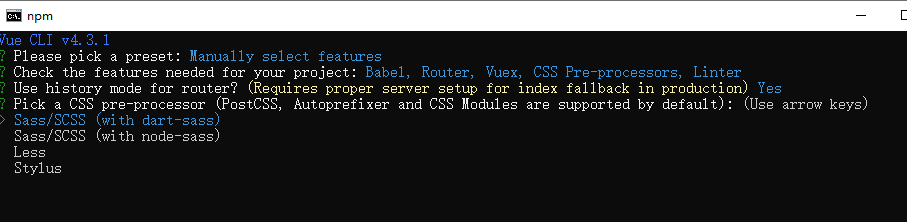
五、预编译的css选择,这边选择第一个

回车

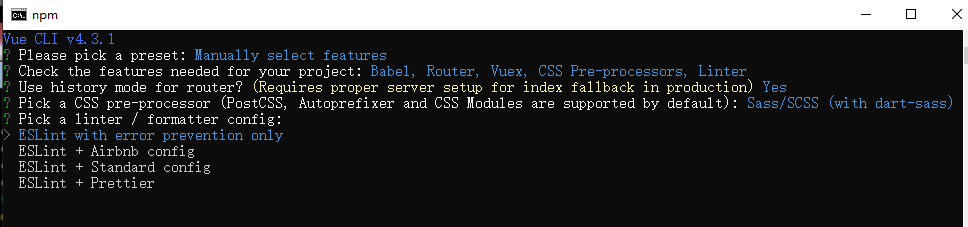
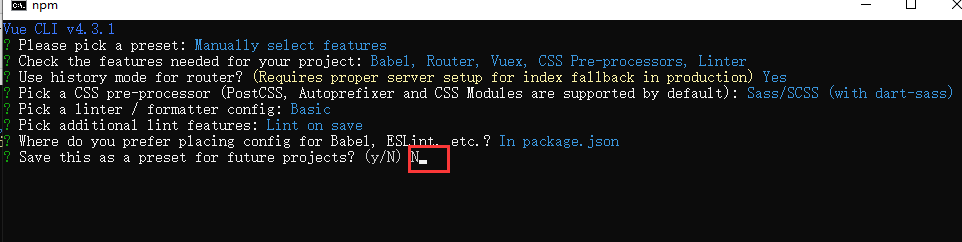
六、要不要写入到package,选择第二个,回车

输入N,回车。



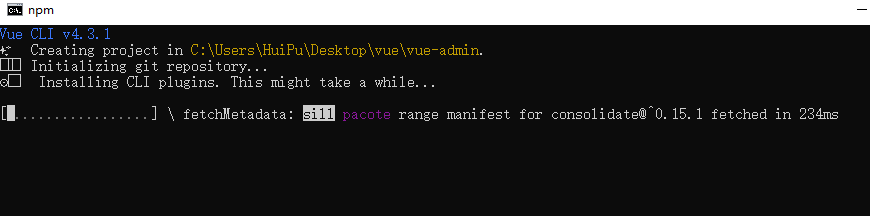
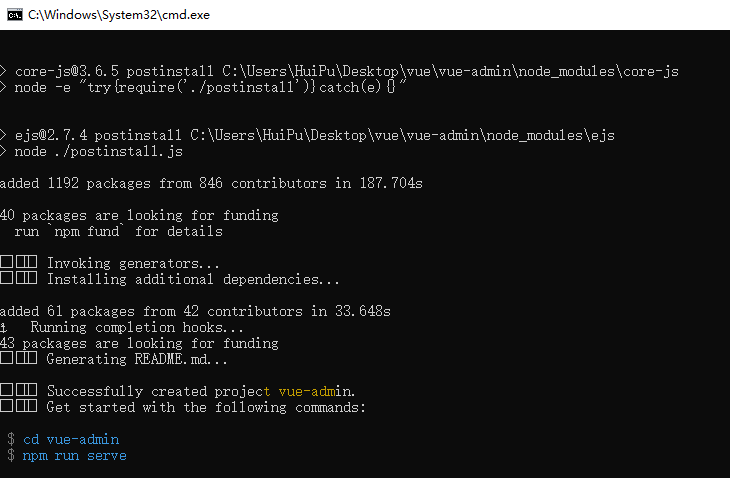
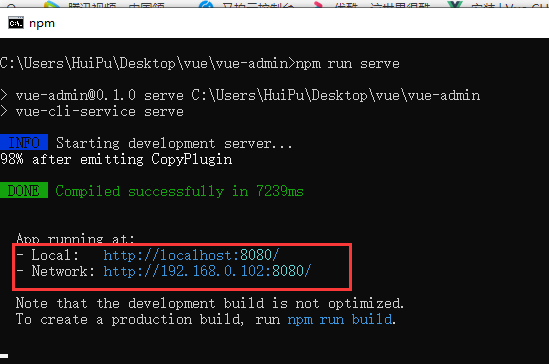
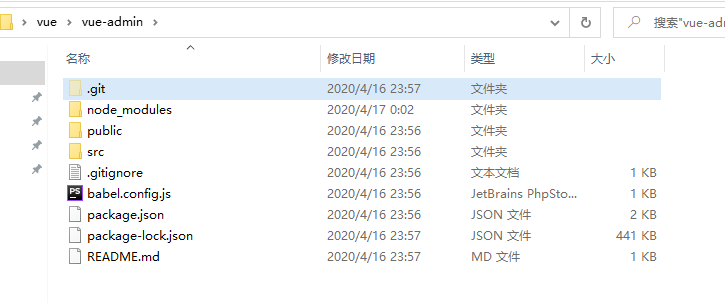
至此,我们脚手架已经安装成功了,进入到项目 cd vue-admin,启动项目npm run serve。

Local 和 Network 说明:
- Local: http://localhost:8080/ 本地的测试服务域名
- Network: http://192.168.0.102:8080/ 当前局域网的测试域名

浏览器访问:http://localhost:8080/