微信小程序开发-3【页面加载数据时,显示加载中。。。】,实现这个功能带来良好的用户体验,以下是案例。
页面文件.wxss文件底部加上以下代码
<view class="body-view">
<loading hidden="{{hidden}}" bindchange="loadingChange">
加载中...
</loading>
</view>2. 逻辑文件.js文件加上以下代码:
Page({
/**
* 页面的初始数据
*/
data: {
hidden:false
},success:function(res){
var subjects = res.data.subjects;
console.log(subjects);
page.processSubjects(subjects);
page.setData({ moves: subjects,hidden:true});
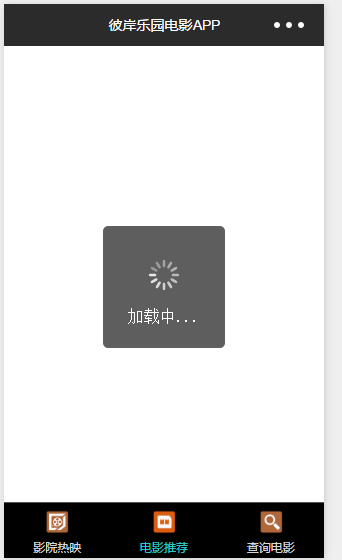
}3. 效果: