微信小程序开发-2 底部导航【tabBar导航】,对应小程序开发文档:框架-》配置
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip:
当设置 position 为 top 时,将不会显示 icon
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
1.打开.app.json文件
"tabBar": {
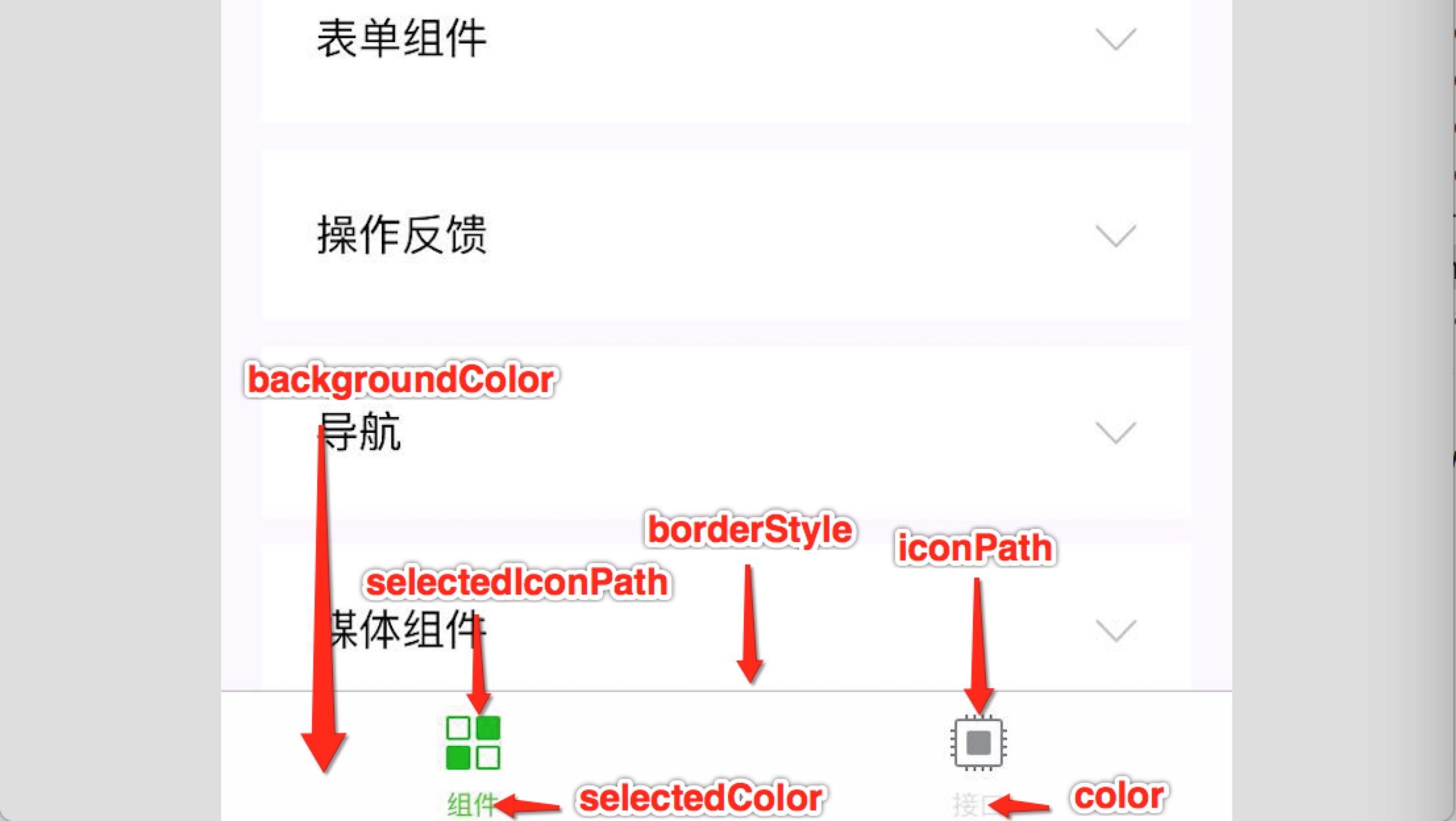
"color":"#dddddd",//tab 上的文字默认颜色
"selectedColor":"#3cc",//tab 上的文字选中时的颜色
"backgroundColor":"black",//窗口的背景色
"borderStyle": "white",//tabbar上边框的颜色, 仅支持 black/white
"list": [{
"pagePath":"pages/move/move",//页面路径,必须在 pages 中先定义
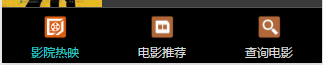
"text":"影院热映",//tab 上按钮文字
"iconPath":"assets/img/dy-1.png",//图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效
"selectedIconPath": "assets/img/dy.png"//选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效
},{
"pagePath": "pages/recommend/recommend",
"text": "电影推荐",
"iconPath": "assets/img/tj-1.png",
"selectedIconPath": "assets/img/tj.png"
},{
"pagePath": "pages/move/move",
"text": "查询电影",
"iconPath": "assets/img/search-1.png",
"selectedIconPath": "assets/img/search.png"
}]
},
2. 效果: